Разработчики и владельцы сайтов и мобильных приложений стремятся улучшить интерфейс, чтобы пользователи быстрее находили информацию и совершали целевое действие. Для этого они тестируют разные виды дизайна, меняют форматы блоков, добавляют подсказки. Например, плейсхолдеры. Рассказываем, что это такое и как их правильно использовать.
Что такое плейсхолдер
Плейсхолдер — это HTML-атрибут или текстовая подсказка для пользователя в поле для ввода информации. Например, имени, адреса электронной почты, номера телефона, логина или пароля. Его используют в десктопных и мобильных версиях лендингов, многостраничных сайтов и приложений, чтобы помочь посетителю без труда заполнить форму и дойти до целевого действия.

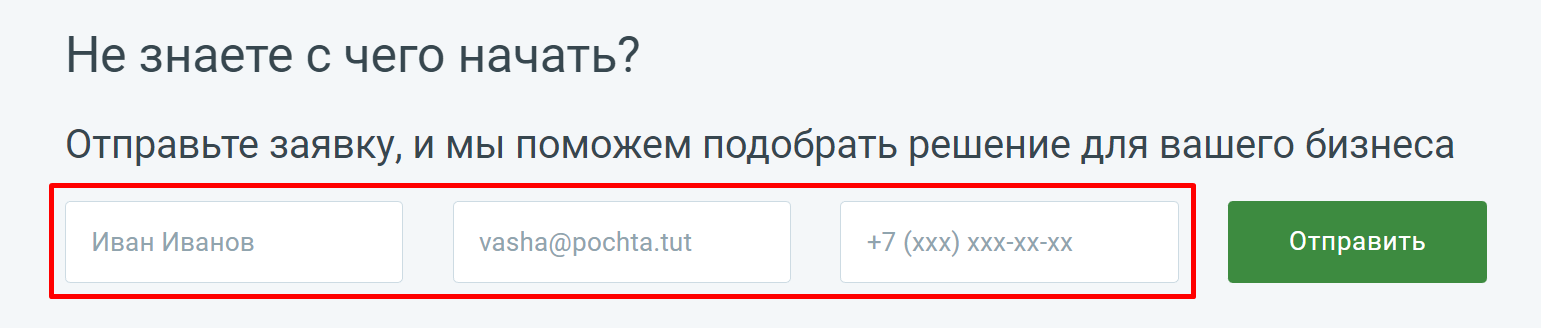
Пример плейсхолдера на нашем сайте
Плейсхолдер помогает понять, какая информация относится к тому или иному полю.
Виды
Выделяют пять основных разновидностей плейсхолдеров:
-
Стандартный. Подсказка находится внутри строки и дополняет заголовок, однако при клике на форму надпись пропадает. Это не всегда удобно для пользователя: он может не успеть прочесть подсказку.
-
Адаптивный. Плейсхолдер заполняет определенное поле до тех пор, пока пользователь не нажмет на него. Сразу после клика текст перемещается наверх и отображается над символами, которые вводит человек.
-
Заменяющий заголовок или метки ввода. Позволяет уменьшить количество текста на странице, но усложняет заполнение формы. Нажав на поле, человек может забыть, какую информацию нужно ввести, передумает совершить целевое действие. А компания потеряет лид.
-
Пример заполнения. Плейсхолдер располагается под полем ввода, что иногда запутывает пользователя и отвлекает его.
-
Всплывающее окно. Такой плейсхолдер перегружает форму информацией и создает визуальный шум на странице.
Оптимальный выбор — адаптивный плейсхолдер. Он улучшает восприятие контента и решает проблемы традиционных подсказок.

Проблемы с юзабилити
Плейсхолдеры внедрили относительно недавно. Как и любая молодая технология, она имеет ряд недостатков, которые еще предстоит решить.
Например, цвет текста внутри поля нельзя изменить с помощью CSS. Он по умолчанию остается светло-серым. Люди со слабым зрением плохо различают его, особенно если плейсхолдер располагается на светлом фоне.
К тому же не все скринридеры или программы экранного чтения распознают плейсхолдеры, поэтому не озвучивают этот текст на сайте. Слабовидящие люди пропускают потенциальную подсказку и дольше вводят необходимую информацию в форму.
Когда плейсхолдер исчезает, пользователю приходится напрягать краткосрочную память и с особым вниманием заполнять форму. Для тех, кто страдает когнитивными расстройствами, этот процесс доставляет дискомфорт.

Как правильно использовать
Чтобы не навредить юзабилити, следуйте следующим рекомендациям:
-
Не заменяйте лейбл плейсхолдером — это должны быть два самостоятельных элемента.
-
Используйте контрастный цвет фона, чтобы светло-серые символы легко читались на нем.
-
Дополняйте заголовок плейсхолдером, а не заменяйте его подсказкой. Он не должен исчезать в то время, как пользователь нажимает на поле.
-
Размещайте плейсхолдер между заголовком и строкой для ввода данных.
-
Добавляйте недлинный и простой для восприятия текст.
-
Следите за тем, чтобы дизайн и шрифт заполнителя соответствовали общему стилю сайта или мобильного приложения
Не забудьте протестировать выбранный вид плейсхолдера и оценить, как он отображается в мобильной и десктопной версии сайта,а также в разных браузерах.
Коротко о главном
-
Placeholder — это вспомогательный текст, который располагают в форме ввода данных.
-
Его главная задача заключается в том, чтобы подсказать пользователю, какую информацию нужно указать в конкретном поле.
-
Плейсхолдер может улучшить юзабилити, если его правильно использовать в мобильном приложении или на сайте.
-
При грамотном оформлении плейсхолдера можно помочь новым посетителям быстро адаптироваться на сайте или в мобильном приложении, увеличить процент заполняемости формы и повысить лояльность пользователей.








































































































