Виджеты подталкивают пользователей быть активными на сайте: писать в чат, звонить или заказывать обратный звонок, переходить в соцсети. Они расширяют функциональность сайта, позволяют добавить инструменты, полезные как для пользователей, так и для бизнеса. В статье расскажем, что такое виджеты и зачем они нужны вашему сайту.
Что такое виджет
Виджеты — это небольшие приложения на рабочем столе компьютера, смартфона, на страницах сайта, которые о чем-то информируют пользователя. Распространенные примеры виджета — это плашки календаря, времени или плеера на рабочем столе, кнопки и всплывающие окна на сайте.
Виджеты помогают с продажами на сайте: их используют для коммуникации с клиентами и повышения конверсий. Один из распространенных примеров виджета — всплывающее окно чата с консультантом, где посетитель может быстро получить ответ на волнующий вопрос.

Чем отличается от плагина
Плагин — полезное расширение системы с дополнениями или исправлениями, которые повышают функциониальность программы или сайта. Плагин — это, например, всем знакомый Adobe Flash Player, который позволял браузерам воспроизводить мультимедийный контент.
В отличие от виджета, плагин необязательно видно на экране, но он всегда влияет на работу системы. А виджет может просто информировать пользователя, отображая данные.

Зачем нужны виджеты
Владельцы сайтов и маркетологи внедряют виджеты для привлечения внимания пользователей, чтобы повысить продажи. Такие графические блоки размещают на видном месте.
Веб-дизайнеры с помощью виджетов создают диаграммы и графики, которые облегчают восприятие контента.
Также виджеты используют для сбора информации о пользователях. Посетители сайта могут подписаться на рассылку, оставить заявку на обратный звонок или заполнить небольшую форму-опросник.
Чтобы не тратить время на переключения между разными сайтами и приложениями, установите виджеты MANGO OFFICE — сервис с удобными инструментами коммуникаций онлайн. С помощью кнопок-виджетов клиенты смогут сами выбрать простой для них способ связи с вашей компанией. А для ваших сотрудников все обращения и переписка с клиентами будут собраны в одной ленте.
Разновидности виджетов
Для маркетинговых целей используют разные виды виджетов. Они отличаются по внешнему виду, месту установки и назначению:
-
Топпер. Располагается в верхней части страницы в виде полосы, на которой находятся кнопка и поле. Такой виджет собирает контактные данные и информирует пользователей о скидках, акциях и других выгодных предложениях.
-
Флор. Функционально схож с топпером, но находится внизу экрана.
-
Чат-бот. Его используют для онлайн-консультаций и располагают обычно в нижнем углу экрана. С помощью чат-бота можно вести переписку с клиентами в режиме онлайн, побуждая их к целевому действию.
-
Ярлыки. Находятся сбоку экрана. Их устанавливают для получения обратной связи от посетителей сайта.
-
Социальные сети. Эти виджеты вызывают доверие пользователей. Реальные люди в группах в соцсетях, обсуждения и отзывы наглядно демонстрируют, что продукт пользуется популярностью на рынке. Виджет с соцсетями обычно располагают вверху или внизу страницы.
-
Подборка. Виджет предлагает посетителям ознакомиться с другими материалами на схожую тематику либо перейти на популярные публикации.
Функции и использование виджетов на сайте
Рассмотрим наиболее распространенные виджеты на сайтах и их функции.
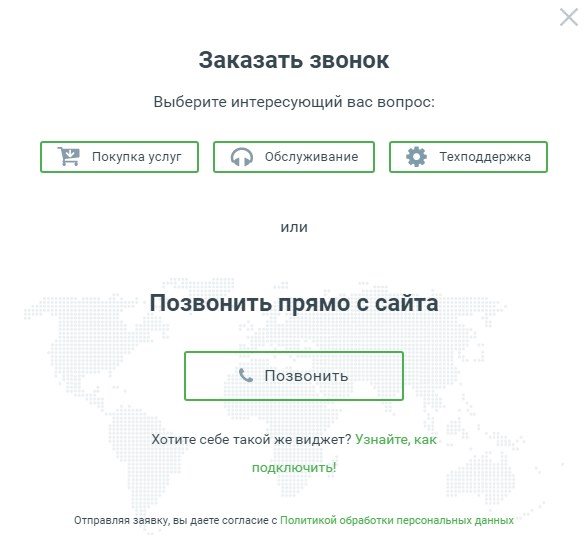
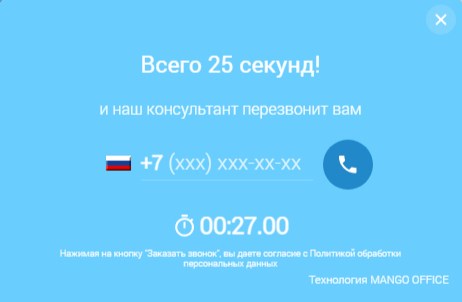
Виджет обратного звонка
Это небольшая кнопка, всплывающая при первом появлении пользователя на сайте. С ее помощью клиенты могут оставить заявку на звонок в компанию, зайдя на сайт с любого устройства. Виджет не должен быть перегружен информацией, достаточно указать рабочее время или время ожидания звонка.
Конструктор виджета звонка с сайта от MANGO OFFICE позволяет настраивать дизайн кнопки по вашему вкусу. Вы сможете подобрать: тему кнопки, цвет и положение виджета на странице сайта.

Всплывающее окно
Этот блок располагается поверх остальных элементов страницы и содержит информацию об акциях или призыв к действию. Людей часто раздражают любые всплывающие окна на сайте, но только если поп-ап предлагает им что-то ненужное. Информация в виджете должна соответствовать запросам пользователя и быть выгодной.
Окно должно появляться не сразу: сначала дайте пользователю рассмотреть интересующие его позиции на сайте. Так вы не вызовите негативной реакции у посетителя.
Таймер обратного отсчета
Таймер в виде счетчика с цифрами показывает, сколько времени осталось до конца действия акционного предложения или начала распродажи. Это побуждает пользователя сайта поскорее принять решение и заказать товар или услугу.
Таймер должен быть правильно настроен и демонстрировать только достоверную информацию. Клиент легко может вычислить обман, зайдя на сайт на следующий день. Если он увидит, что показатели отсчета времени остались прежними, вы потеряете потенциального покупателя и заработаете плохую репутацию.
Чтобы таймер не раздражал посетителей, обязательно добавьте возможность убрать его с экрана. Также виджет не должен всплывать каждые 2-3 секунды, иначе есть большая вероятность, что пользователь покинет сайт.
Таймер обратного отсчета создать технически несложно. В специальном онлайн-сервисе можно выбрать подходящее оформление и получить HTML-код.
Лидогенератор
Это разновидность всплывающего окна с предложением консультации, которое появляется, когда посетитель собирается закрыть вкладку браузера. Также можно настроить включение виджета спустя определенное время нахождения клиента на сайте.
Мультиканальный чат
Не все клиенты любят звонить, кому-то намного удобнее связаться с компанией в мессенджере и соцсети. Чтобы не потерять эту часть обращений, установите кнопку со ссылками на WhatsApp, Telegram, ВКонтакте и любые другие каналы.
Увеличьте охват вашей аудитории с помощью мультиканального чата MANGO OFFICE. Это не просто виджет для сайта, а комплексная система с платформой для управления заявками и облачной системой обработки данных. Менеджеры не пропустят сообщения, ведь им не придется переключаться между окнами, а нагрузка между сотрудниками будет распределена равномерно.
Как дизайн виджетов влияет на конверсию сайта
Создавая виджеты, ориентируйтесь на те же принципы и правила, что при дизайне сайта. Виджеты должны соответствовать стилистике всех страниц и быть визуально приятными пользователю. Для повышения конверсии при оформлении виджета используют:
-
яркую цветовую гамму;
-
крупный шрифт;
-
качественные изображения и иллюстрации;
-
броские надписи;
-
интерактивные элементы;
-
призывы к действию.

Как и где разместить виджет на сайте
Поскольку виджет выполняет вспомогательную функцию, его лучше вставлять по краям страниц — сверху, в нижних углах или сбоку:
-
Оптимальное место для уведомлений о выгодных предложениях — сверху, так как именно там сосредоточено все внимание пользователя.
-
Обратный звонок, диалоговые окна целесообразно разместить сбоку или в нижних углах экрана.
-
Для подписки на рассылку подойдет место в конце статьи или в виде маленького всплывающего окна.
Нужно следить, чтобы виджеты не мешали пользователю просматривать остальной контент на сайте.
Заключение
Виджеты помогают повысить количество звонков, конверсию сайта и объем продаж. Вы можете тестировать разные виды этого маркетингового инструмента, подстраивая его под свои текущие задачи бизнеса. При правильном размещении виджет способен налаживать эффективное общение с клиентами и взаимодействие даже в нерабочее время.
< читать Журнал